Adding a slider to a School home page
Before you start

You will need:
- an image (1074x500)
- a page to link to
What to do
Upload the image
 School slider image size: 792 x 500
School slider image size: 792 x 500
Start by uploading your image.
- Open Edit+ by adding '/_edit' at the end of any url on the University's website.
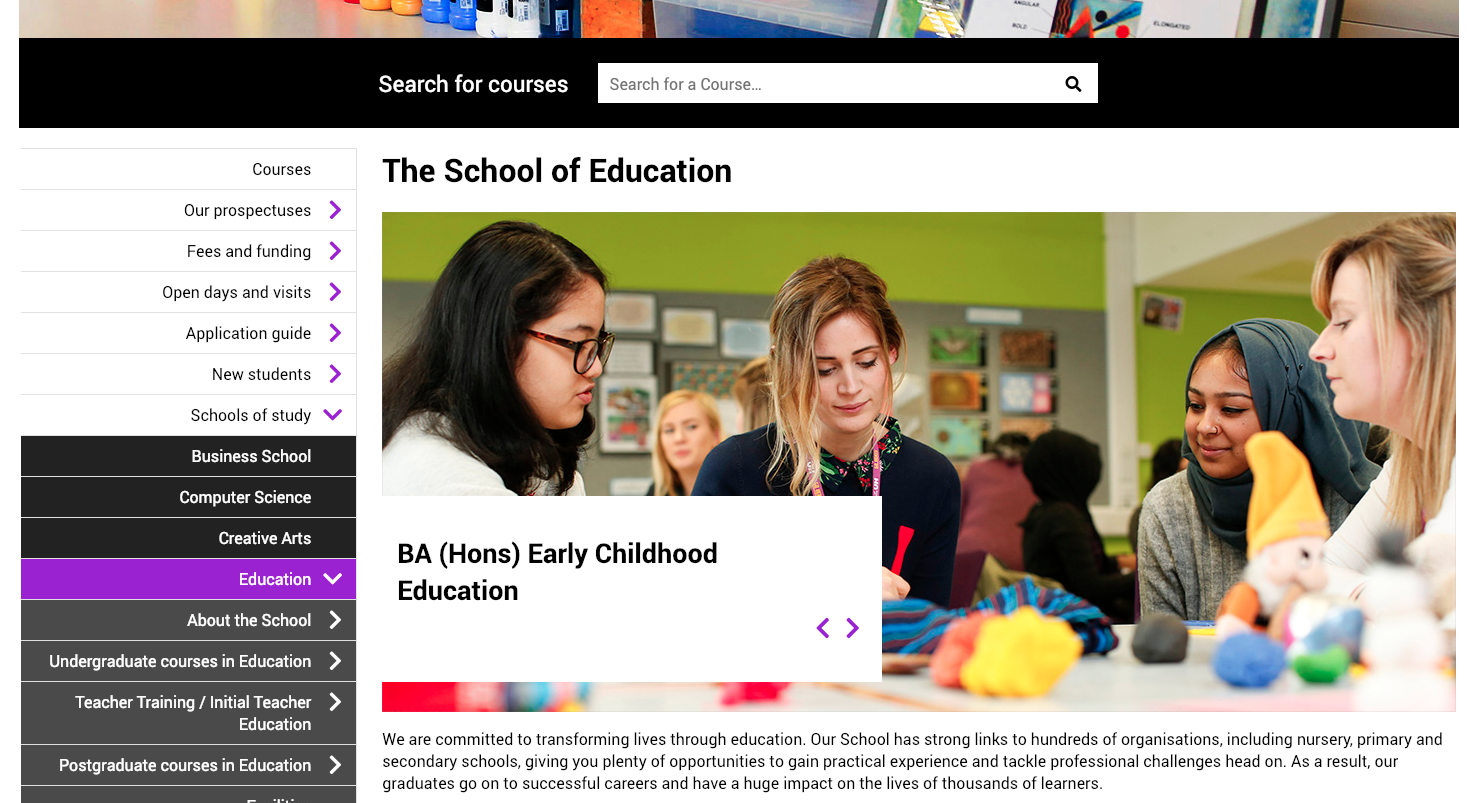
- Click the 'New' button on the strip at the top of the Edit+ screen. Select 'Files' and 'Image' from the window that appears.
- Browse to find the image file on your computer. Please ensure that your image has been cropped to the right size before you upload it to Edit+.
- Enter a name, alt text and caption for your image. (The alt text shall describe in a few words what you can see in the image. The caption is a slightly longer description. Both will help search engines and screen readers interpret the content of the image.)
- Set 'Decorative only' to no.
- Set 'Show in menu' to no.
- Choose 'Select new location' and use the asset finder to choose the folders 'Images > Schools of Study > Relevant sub folder' before clicking the blue select button.
- Click the blue 'Create' button. (Note: Be careful not to click the close button that will appear in the same location in the next window.)
- Click the 'Edit' button that appears towards the top right-hand side of the screen – this takes you to the details screen of your image asset.
- Change the status of your image to 'Approve and make live' using the drop down menu.
- Click the green 'Save' button in the top right-hand corner of the screen.
Add metadata to the destination page
 On the website, go to the page you want to link to from the new slider.
On the website, go to the page you want to link to from the new slider.- Add '/_edit' at the end of the url of that page.
- Click the 'Switch to safe edit' button.
- Open the metadata tab.
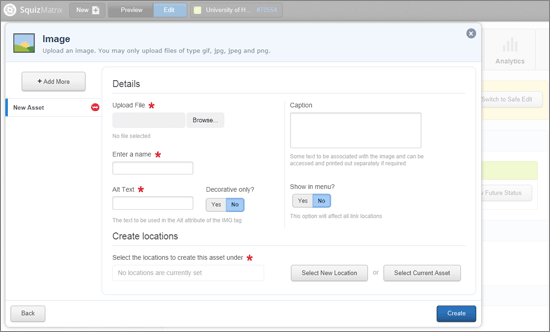
- Scroll to the 'Landing Subpage' section. Add the following:
- slider image: Untick 'default' and click on the blue 'Select button' (Landing.Subpage.Slider.Image). Use the Asset Finder to locate your image, then click 'Select'. - Click the green 'Save' button at the top right of the Edit+ window.
- Return to the details tab and apply for (or approve) the page to go live.
Add to the School home page
 On the website, go to the School home page.
On the website, go to the School home page.- Add '/_edit' at the end of the page url.
- Click the 'Switch to safe edit' button.
- Open the content tab.
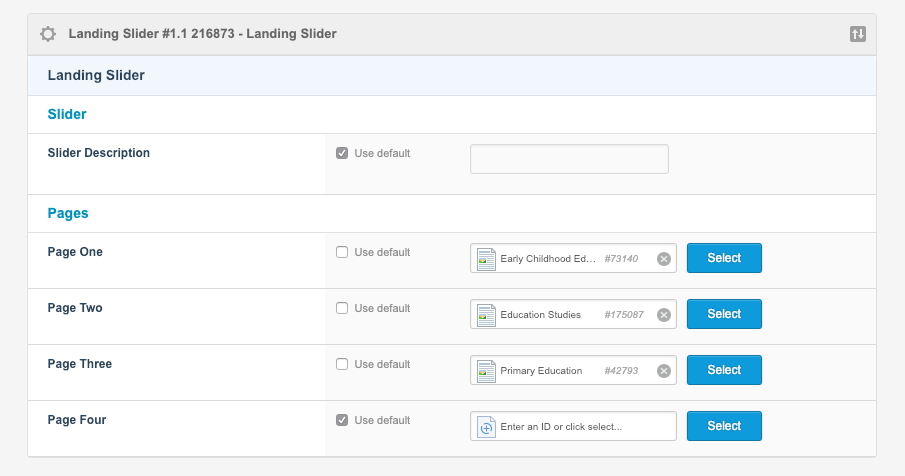
- Scroll down to the 'Landing Slider' section.
- Untick 'default' next to 'Page One' (Two, Three or Four - depending on which slider you want to add/ change).
- Click on the blue 'Select' button and use the asset tree to find and select the page you want to link to from the new slider.
- Click the green 'Save' button at the top right of the Edit+ window.
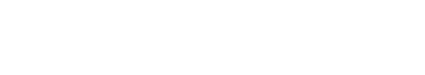
- Take a quick look at the new slider before you publish the updated School home page.
Make the School home page live
- Return to the details tab of the School landing page by clicking on the edit button (next to the preview button).
- Apply for (or approve) the updated page to go live.
- Click save.